반응형
웹해킹을 입문하여 처음 맛보는 워게임 문제에서 아무런 정보 없이 갑자기 찾으라는 문제에 다들 당황했을 것이다.
우선 차근차근 살펴보자.
문제 분석

문제에서 주어진 정보는 개발자 도구의 Sources 탭 기능을 이용하라는 것이다.
파일을 먼저 다운로드 받아보았다.

웹 페이지를 개발해 보았다면 알 수 있는 html, css, js 등으로 구성된 파일을 다운로드 받을 수 있다.
아무 html 파일을 열어서 개발자 도구의 Sources 탭으로 가보자.

우리는 아주 많은 파일들과 코드들을 마주하면서 막막함을 느낄 것이다.
그러나 우리는 아직 아무런 기술을 배우지 않았기 때문에 이 안에 플래그 값이 숨어있다는 것을 짐작할 수 있다.
문제 해결
무작정 찾아보기
웹 해킹에 막 입문한 나는 무작정 찾아보기로 했고 오랜 시간 끝에 플래그를 찾을 수 있었다.

정답은 main.scss 파일 맨 아래에 존재했다.
해당 코드를 입력해도 클리어가 안되는 사람이 분명히 존재할 것이다.
알아보니 드림핵의 플래그는 DH{"코드"} 형식으로 나오며 플래그 입력 시에 { } 내부의 값만 쓰는게 아니고 DH{코드} 를 DH부터 괄호까지 입력해야 클리어되었다.
검색 기능 이용하기
무작정 풀고나서 알아낸 방법이다.
개발자 도구에서는 검색 기능을 제공한다. 수많은 파일을 일일히 보는 것은 시간적으로 손해가 크기 때문이다.
Ctrl + Shift + F / 모든 문서에서 문자열을 찾는 단축키
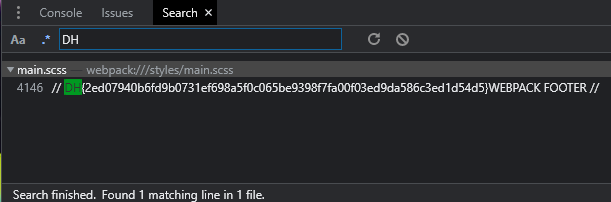
Ctrl + F / 해당 문서에서 문자열을 찾는 단축키드림핵의 플래그가 DH{코드} 형식으로 나온다는 것을 알고 있다면 전체 검색 기능을 이용해서 손쉽게 찾을 수 있다.

단번에 main.scss 파일에 4146번째 줄에 있는 플래그를 찾아낼 수 있었다.
반응형
'Wargame' 카테고리의 다른 글
| [Dream Hack] xss-2 풀이 (0) | 2022.09.07 |
|---|---|
| [Dream Hack] xss-1 풀이 (0) | 2022.09.06 |
| [Dream Hack] Cookie 풀이 (0) | 2022.09.01 |
| [Dream Hack] session-basic 풀이 (0) | 2022.09.01 |



